📑 개요
이전에 반응형 웹디자인과 관련해 vh, rem, em, vw, px. % 등에 대한 포스팅을 했었는데
반응형 웹에서 중요한 것 중 하나는 뷰포트에 따른 화면 배치이다.
요즘은 다양한 전자기기가 나오고 모바일, 패드, pc 등 다양한 화면비율이 존재한다.
이 각각의 뷰포트 비율에 맞게 보기 좋도록 화면의 형태가 바뀌는 것( ex. UI 재배치, 요소 크기 변형 )을 반응형 웹사이트라고 한다.
그럼 화면의 요소들은 뭘 기준으로 바뀌는걸까?
지금부터 반응형 웹사이트와 그 기준이 되는 브레이크 포인트에 대해 알아보자.
❓ 적응형과 반응형 웹
- 적응형
최소 너비를 고정으로 하는 웹으로 미리 정해진 사이즈대로 화면을 구성한다.
- 적응형 예시 사이트
[잡코리아] https://www.jobkorea.co.kr/
잡코리아 - 대한민국 대표 취업플랫폼
대한민국 대표 취업플랫폼 잡코리아에서 실시간 채용정보, 맞춤채용추천, 연봉, 기업정보, 합자소 등 취업에 필요한 사이트 정보를 확인하세요.
www.jobkorea.co.kr
[네이버] https://www.naver.com/
네이버
네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요
www.naver.com
* 네이버의 경우 pc 버전과 모바일 버전 웹 사이트를 아예 따로 두고 있다.
- 반응형
디스플레이의 종류에 따라 화면배치가 다르게 보이는 웹이다.
- 반응형 예시 사이트
만약 지금 이 글을 보고 있는 사람이 웹으로 보고 있다면 해당 사이트에 들어가 가로 너비를 계속 줄일 경우 변화를 발견할 수 있을 것이다.
[TED] www.ted.com
TED: Ideas Worth Spreading
Newsletters Get a daily email featuring the latest talk, plus a quick mix of trending content. By subscribing, you understand and agree that we will store, process and manage your personal information according to our Privacy Policy
www.ted.com
🚗 브레이크 포인트
- 모바일과 웹, 무엇부터 작업하죠?
사용자들의 화면에서 가로사이즈 px을 기준으로 레이아웃, 사이즈, 간격 등 규칙이 바뀌는 기준.
pc, 태블릿, 모바일 세 가지 정도의 디바이스로 나누어 작업한다.
이전에는 웹사이트를 많이 사용했기 때문에 웹 > 모바일 순으로 작업을 했지만
현재는 모바일 사용자가 많아져서 모바일 > 웹 순으로 작업을 한다.
어느 순서로 작업을 해도 상관은 없지만 디자인까지 맡아서 프로젝트를 진행했던 경험을 바탕으로 말하면 모바일 > 웹 순을 추천한다.
이유는 다음과 같다.
- 모바일 화면에서부터 시작하는 것이 큰 화면에서 봤을 경우 불편함이 덜하다.
웹에서 만든 화면을 모바일로 보면 화면 비율에 따라 글씨나 요소들의 크기가 너무 작아지기 때문에 어색함을 뛰어넘어 아예 보는 데에 불편함이 생긴다. - 최소의 요소에서 무언가를 추가하는 것보다 최대의 요소에서 무언가를 제거하는 것이 더 어렵다.
위의 두 가지 이유로 나는 모바일을 먼저 고려하여 작업하는 것을 추천하는 편이다.
- 디바이스 화면 크기 확인하기
Statcounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Tracks the Usage Share of Search Engines, Browsers and Operating Systems including Mobile from over 5 billion monthly page views.
gs.statcounter.com
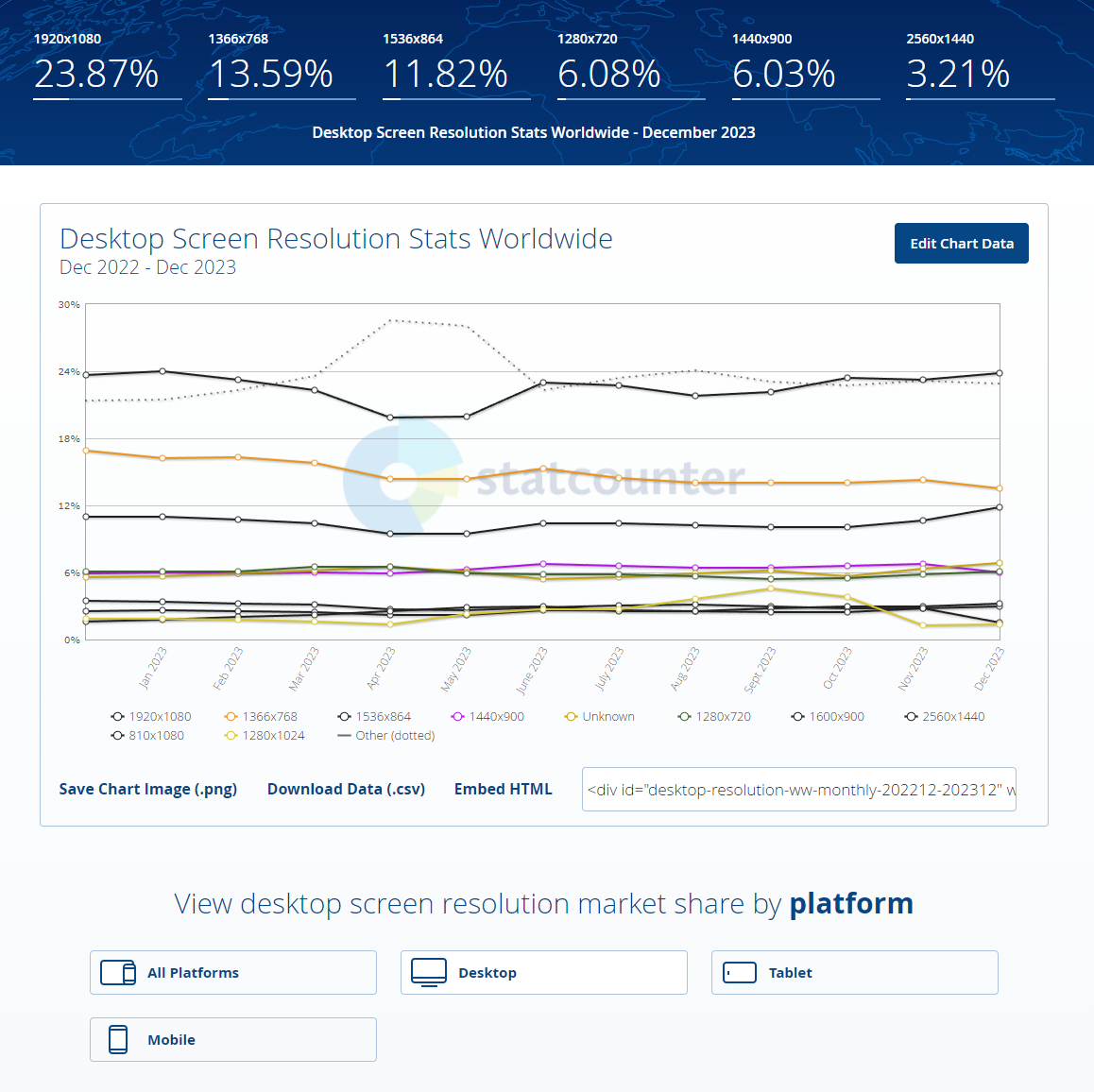
해당 사이트에 들어가면 사람들이 사용하고 있는 해상도에 대해 정리가 되어 있다.
[ PC 해상도 ]

사이트 내에서 이런식으로 확인이 가능한데, 데스크탑의 경우 1920x1080의 비율이 가장 높은 것을 볼 수 있다.
브레이크 포인트는 일반적으로 사용하는 사이즈가 정해져있으므로 사이트는 이 정도만 확인하고 넘어가도록 하겠다. 궁금한 사람은 직접 사이트에서 눌러보며 확인해보길 추천!
- 브레이크 포인트는 몇이 좋을까요?
기본적으로는 모바일, 태블릿, pc의 세 가지로 나눈다.
하지만 추가적으로 적용한다면 가로태블릿, 가로 휴대폰, 대형 pc까지 대응하기도 한다.
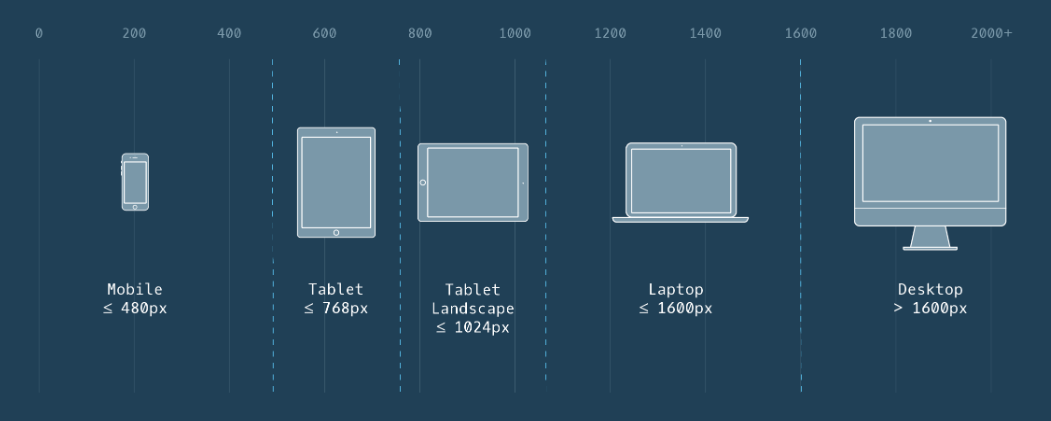
일반적으로 해당 사이즈를 기준으로 만든다.
- ~ 480px : 모바일 세로
- 481px ~ 768px : 모바일 가로, 타블렛 세로
- 769px ~ 1024px : 타블렛 가로, 노트북
- 1025px ~ : 데스크탑
* 참고로 모바일의 최소 사이즈는 360px이다.

완전히 일치하진 않지만 이해가 쉽도록 이미지 파일을 찾아왔다.
이제 기준을 잡았으니 반응형으로 동작하게 만들면 된다. 방법은 어렵지 않다.
사이즈 기준에 따라 미디어 쿼리를 통해 변할 수 있도록 정의해주면 끝!
그렇다면 미디어 쿼리는 어떻게 쓰는 것일까?
📼 미디어 쿼리 사용하기
반응형 웹디자인을 제작하기 위해 핵심 요소로 사용되는 것이다.
미디어의 유형과 특성을 기반으로 동작하며 미디어 유형은 장치의 종류( ex. screen )를 나타낸다. 자세한 내용은 아래의 사이트에서 확인이 가능하다.
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Media_queries
미디어 쿼리 초보자 안내서 - Web 개발 학습하기 | MDN
CSS Media Query는 예를 들어 "뷰포트가 480 픽셀보다 넓다."라고 여러분이 지정한 규칙에 브라우저 및 장치 환경이 일치하는 경우에만 CSS를 적용할 수 있는 방법을 제공합니다. 미디어 쿼리는 뷰포트
developer.mozilla.org
위에서 작성한 기준 값을 미디어 쿼리 특성에 넣어주면 끝이다.
모바일 퍼스트냐 데스크탑 퍼스트냐에 따라 min-width를 쓸지 max-width를 쓸지 달라지기도 하는데
나는 그냥 해상도 별 지정한 것을 기준으로 예시코드를 올려두겠다.
@media screen and (max-width:480px) {
/* 모바일 세로 CSS */
}
@media screen and (max-width:481px) and (min-width: 768px) {
/* 모바일 가로, 타블렛 세로 CSS */
}
@media screen and (max-width:769px) and (min-width: 1024px) {
/* 모바일 가로, 타블렛 세로 CSS */
}
@media screen and (min-width:1024px) {
/* PC CSS */
}
✨ 마무리
오늘은 반응형 웹을 만드는 방법을 조금 더 자세히 공부했다.
사실 여기까지만 알면 css 실력이 전부기 때문에 만들기 시작하면 그렇게 어렵다고 생각되지 않을 것이다.
다들 화이팅!
- 요약
- 적응형 웹 : 고정된 너비를 기준으로 하는 웹
- 반응형 웹 : 디스플레이의 크기에 따라 화면이 다르게 보이는 웹
- 브레이크 포인트 : 반응형 웹을 제작할 때 화면이 변화하게 되는 분기점
- 반응형 브레이크 포인트의 기준 :
- ~ 480px : 모바일 세로
- 481px ~ 768px : 모바일 가로, 타블렛 세로
- 769px ~ 1024px : 타블렛 가로, 노트북
- 1025px ~ : 데스크탑
- 미디어 쿼리 : 다양한 크기의 디바이스에 맞춰 CSS를 작성할 수 있게 도와주는 것
'개발 > Front' 카테고리의 다른 글
| [CSS] Flexbox와 flex container & flex item의 속성 (0) | 2024.01.18 |
|---|---|
| [CSS] SCSS의 특징 & CSS, Sass와의 차이점 (0) | 2024.01.18 |
| [CSS] Cascading과 우선순위 (0) | 2024.01.17 |
| [CSS] 선택자의 우선순위 (0) | 2024.01.15 |
| [CSS] px, em, rem, vh, vw, %의 특징과 차이 (2) | 2024.01.10 |
