📑 개요
이것을 알기 위해선 일단 HTML 렌더링과 돔을 알아야 할 것 같은데...🤔
자세히 들어가면 엄청 길어질 것 같으니
자세한 부분은 일단 넘어가고 렌더링 과정부터 시작해서 설명하기로!
🕙 브라우저의 렌더링 과정
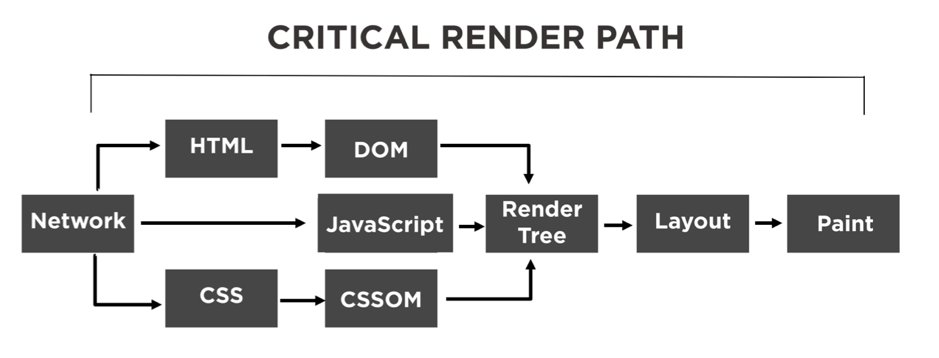
렌더링 과정은 브라우저의 렌더링 엔진이 담당하고 있으며, 사용자가 HTML, CSS, JavaScript 등을 작성하면 브라우저는 코드를 해석하고 렌더링 과정을 거쳐 최종적인 화면을 생선한다.
JavaScript는 주로 DOM을 변경하거나 이벤트를 처리하여 사용자와 상호작용하는 부분에서 중요한 역할을 한다.

1. DOM 트리 생성 → 2. CSSOM 트리 생성 → 3. 렌더트리 생성 → 4. 레이아웃 → 5. 페인팅 → 6. 합성
- 문서 객체 모델(DOM) 생성:
- 브라우저는 HTML 문서를 파싱하여 DOM 트리를 생성합니다.
- DOM은 문서의 구조를 표현하는 트리 구조로, 각 HTML 요소는 DOM 노드가 됩니다.
- CSS 객체 모델(CSSOM) 생성:
- 브라우저는 CSS 스타일시트를 파싱하여 CSS 객체 모델(CSSOM)을 생성합니다.
- CSSOM은 스타일 정보를 표현하는 트리 구조로, 각 CSS 규칙은 CSSOM 노드가 됩니다.
- 렌더 트리 생성:
- DOM과 CSSOM을 결합하여 렌더 트리를 생성합니다.
- 렌더 트리는 화면에 표시되는 요소들의 구조를 나타내는 트리로, 렌더링에 필요한 정보만 포함됩니다.
- 레이아웃(Layout):
- 렌더 트리를 기반으로 각 요소의 크기와 위치를 계산합니다.
- 브라우저는 각 요소의 박스 모델을 고려하여 레이아웃을 수행합니다.
- 페인팅(Paint):
- 레이아웃이 계산된 후에는 각 요소를 화면에 그리기 위해 페인팅이 수행됩니다.
- 브라우저는 각 요소의 스타일과 레이아웃 정보를 사용하여 화면에 픽셀을 그립니다.
- 합성(Composite):
- 페인팅된 결과물을 화면에 표시합니다.
- 이 단계에서 GPU를 활용하여 최종적인 화면을 렌더링합니다.
🤷♀️ HTML 렌더링 도중 JavaScript가 실행되면 멈추는 이유는?
렌더링 엔진은 HTML을 한 줄씩 파싱하며 DOM를 생성하다가 JavaScript를 만나면 DOM 생성을 임시 중단하기 때문.
JavsScript 파싱과 실행이 종료되면 렌더링 엔진으로 다시 돌아가 파싱이 중단된 시점부터 다시 파싱을 시작하여 DOM 트리를 생성한다. 이를 '렌더링 블록'이라고도 한다.
이러한 이유로 <body> 태그 뒤에 <script> 태그를 작성하는 것을 권장한다.
- script 파일이 body보다 먼저 로드된다면?
스크립트가 문서를 파싱하는 동안 브라우저는 다른 작업을 수행하지 않는다.
따라서 스타일이 파싱되지 않은 상태가 되며 이런 경우 화면 레이아웃이 제대로 구성되지 않은 채
사용자에게 뷰를 제공하게 되어 사용자 경험(UX)를 떨어뜨리게 된다.
완성되지 않은 화면을 사용자에게 제공하고 싶지 않다면 태그의 순서를 지켜줄 것!
- body 태그가 script 태그보다 앞에 있을 때 장점?
- HTML 문서를 화면에 표시하는 속도가 빨라진다.
- 사용자가 뷰를 보는데 필요한 문서의 파싱이 끝나있기 때문에 사용자가 불편하지 않다.
✨ 마무리
만약 위의 설명이 이해가지 않는다면 DOM과 렌더링, 파싱.. 혹은 동기 비동기의 개념이 부족한 것이라고 생각되니 따로 찾아보길 바란다.
DOM의 경우 한 번 이해하기가 어려운 개념이긴 하지만
일단 이해하고 나면 감각적으로 이런 거구나~ 할 수 있기 때문에
시간이 걸리더라도 찬찬히 이해하려고 노력하길 추천!
나도 DOM 개념 익힐 때 옆자리 친구랑 DOM에 대해 감 잡는데만 4시간 정도 이게 뭔데...? 했던 거 같음😂
어려운 거 맞으니까 나 바본가봐.. 하면서 울적해하지 말고 포기하지 말고 공부하자!
- 요약
- HTML 렌더링 도중 JavaScript를 만나면 렌더링이 멈추는 이유
렌더링 엔진은 HTML을 한 줄씩 파싱하며 DOM를 생성하다가 JavaScript를 만나면 DOM 생성을 임시 중단하기 때문이다.
'개발 > Front' 카테고리의 다른 글
| [CSS] CSS 애니메이션과 JS 애니메이션의 특징과 예시, 차이점 (1) | 2024.01.24 |
|---|---|
| [CSS] display 속성의 종류 (1) | 2024.01.23 |
| [CSS] margin과 padding의 차이점과 사용법 + 박스모델(box model) (1) | 2024.01.23 |
| [CSS] float의 동작 (0) | 2024.01.18 |
| [CSS] position의 속성 (0) | 2024.01.18 |
